Gebruikerservaring staat centraal
Wanneer een bezoeker op een zoekresultaat klikt en bij jouw website terecht komt, dan wil je natuurlijk dat ze een goede ervaring hebben, zodat ze in de toekomst nog terug komen. Een bezoeker wil graag dat een pagina snel laadt, dat deze er goed uitziet en dat het de inhoud weergeeft waar ze naar op zoek waren. Gebruikerservaring is dus erg belangrijk.
Wil je graag een goede website, dan bekijk je deze het best vanuit het standpunt van je gebruikers. Waar worden ze blij van? Hoe kan je hun ervaring verbeteren? Ook bij Google leggen ze graag de focus op de gebruikerservaring. Daarom hebben ze sinds juni 2021 een nieuwe update, de ‘Page Experience Update’, die invloed heeft op de rangschikking van een website in de zoekresultaten. Om deze gebruikerservaring op een pagina te meten, heeft Google enkele nieuwe factoren aangekondigd, namelijk de Core Web Vitals.
Wat zijn Core Web Vitals?
De Core Web Vitals zijn een reeks nieuwe factoren die Google gebruikt om jouw positie in de zoekresultaten te berekenen. Ze helpen te bekijken of de gebruikerservaring op een pagina goed of slecht is. De drie Core Web Vitals zijn:
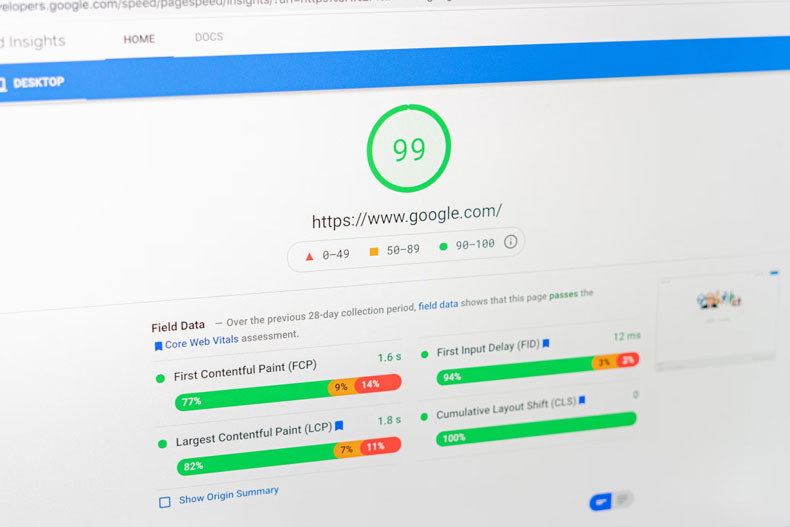
LCP (Largest Contentful Paint): hoe snel verschijnt de inhoud op het scherm?
FID (First Input Delay): hoe snel reageert een pagina op input van de gebruiker?
CLS (Cumulative Layout Shift): hoe stabiel zijn de visuele elementen tijdens het laden?
De drie Core Web Vitals maken deel uit van het grotere geheel aan ‘Web Vitals’, de andere factoren die Google gebruikt voor het zoekalgoritme: is de pagina mobielvriendelijk, is er websitebeveiliging en een versleutelde HTTPS verbinding, zijn er vervelende pop-ups of meldingen op de pagina? Al deze factoren tezamen meten de gehele gebruikerservaring van elke webpagina.
Het kan zijn dat er in de toekomst nog meer factoren bijkomen als onderdeel van de Web Vitals, maar momenteel zijn de drie Core Web Vitals het belangrijkst. Vrijwel iedere SEO specialist is onderhand bekend met de materie. Maar voor doorsnee website bezitters is dit bepaald nog geen gesneden koek. Hieronder bekijken we wat elke factor exact betekent en trachten we deze zoveel als mogelijk uit te leggen in Jip en Janneke taal.
Largest Contentful Paint (LCP)
Wanneer een bezoeker op een zoekresultaat klikt, dan willen ze natuurlijk dat de pagina snel laadt zodat ze snel kunnen vinden waar ze naar op zoek waren. De Largest Contentful Paint meet hoeveel tijd er nodig is om het grootste onderdeel van een pagina weer te geven. Dit kan gaan om een video, een afbeelding of een tekstelement. Wanneer een pagina snel laadt, is dit beter voor de gebruikerservaring. Anderzijds leidt een trage website tot frustratie bij je gebruikers.
Dit kom je vaak tegen op websites die grote bestanden proberen weer te geven, zoals video’s of grote afbeeldingen die niet geoptimaliseerd zijn. Het duurt dan langer voordat deze inhoud op het scherm getoond wordt, waardoor er lege ruimtes te zien zijn tijdens het laden van de pagina. Om een goede LCP score te krijgen, moet je er dus voor zorgen dat je pagina geoptimaliseerd is, zodat de belangrijkste elementen snel laden. Zorg ervoor dat het grootste element op een pagina binnen de eerste 2,5 seconden geladen is. Duurt het langer dan 4 seconden, dan krijgt dit een slechte score.
Tips om de LCP score te verbeteren:
- Verwijder onnodige scripts van derde partijen
- Zorg voor een goede web host (hier geldt toch vaak goedkoop is duurkoop, bezuinig niet op de hosting, een gedegen hosting pakket is mogelijk voor rond de 10 – 50 Euro per maand)
- Verwijder grote elementen die het laden van je pagina vertragen
First Input Delay (FID)
We weten allemaal hoe frustrerend het is als we op een knop klikken en het lijkt alsof er niets gebeurt. De First Input Delay meet hoe lang het duurt voordat een pagina reageert op interacties van de gebruiker, zoals het aanklikken van een video, het invullen van een tekstveld of het naar beneden scrollen van de pagina. Wanneer een bezoeker op een knop drukt, hoe lang duurt het dan voordat de website reageert? Voelt de website vlot aan voor je bezoeker? Of lijkt het alsof pagina’s soms vastlopen?
Het is dus belangrijk dat de interactieve elementen op je pagina zo snel mogelijk reageren op input van de gebruiker. Als er een te lange vertraging zit tussen het moment waarop een bezoeker ergens op klikt en het moment waarop het resultaat daarvan zichtbaar is, dan kan het lijken alsof er iets mis is gegaan. Een bezoeker kan dan uit frustratie verschillende keren op dezelfde knop proberen te drukken, wat geen goede ervaring is. Hoe sneller interactieve elementen laden, hoe beter dus. Voor een goede FID score, moet je ervoor zorgen dat er 100 milliseconden of minder vertraging zit tussen een interactie op je pagina en het resultaat daarvan.
Tips om de FID score te verbeteren:
- Maak gebruik van een browser cache om inhoud sneller te laden
- Verwijder onnodige scripts van derde partijen
- Minimaliseer het gebruik van JavaScript omdat dit vaak tot vertragingen leidt
Cumulative Layout Shift (CLS)
Bij het laden van een pagina worden de verschillende elementen in een bepaalde volgorde op het scherm getoond, wat vaak willekeurig lijkt. Dit kan ervoor zorgen dat de positie van elementen soms verandert tijdens het laden en dat afbeeldingen, video’s of tekst verschuiven op je pagina. Wanneer je pagina niet stabiel is tijdens het laden, kan dit ervoor zorgen dat een bezoeker per ongeluk een verkeerde link opent of een advertentie aanklikt, wat zeer frustrerend is.
De Cumulative Layout Shift bekijkt hoe stabiel je pagina is tijdens het laden, en of er veel elementen verschuiven. De score wordt bepaald door hoe vaak je lay-out verschuift en hoe groot die verschuivingen zijn. Hou dus met beide rekening om je score te verbeteren.
Tips om de CLS score te verbeteren:
- Bepaal op voorhand de breedte en hoogte attributen van afbeeldingen en video’s, of maak gebruik van CSS boxes om de nodige ruimte te bepalen
- Zorg dat advertenties goed kunnen worden weergegeven, met de juiste afmetingen
Als je een goede score haalt op deze drie factoren, dan zal dit de gebruikerservaring op je website sterk verbeteren, en krijg je hoogstwaarschijnlijk (geen garanties in het vakgebied SEO) een betere rangschikking in de zoekresultaten, en dit is het doel van iedere website eigenaar aan het einde van de dag. Core Web Vitals blijft niettemin complexe materie, een SEO specialist inhuren kan lonen om de meest technische facetten van implementatie uit te voeren.
En hoewel de Core Web Vitals belangrijk zijn, moet je natuurlijk ook nog steeds rekening houden met andere dingen, de SEO op je pagina, de inhoud, conversie enzovoort. Maar hopelijk helpt dit overzicht om nu zelf aan de slag te gaan om je pagina gebruiksvriendelijker te maken, zodat je goed scoort op de Core Web Vitals.